안녕하세요☺️
티스토리를 하다 보면
모바일 화면과 PC 화면의
콘텐츠 배치가 마음 같지
않을 때가 있어요!
1. 카카오 맵 사이즈 벗어남
저는 맛집 관련 글들을
꾸준히 올리고 있는데
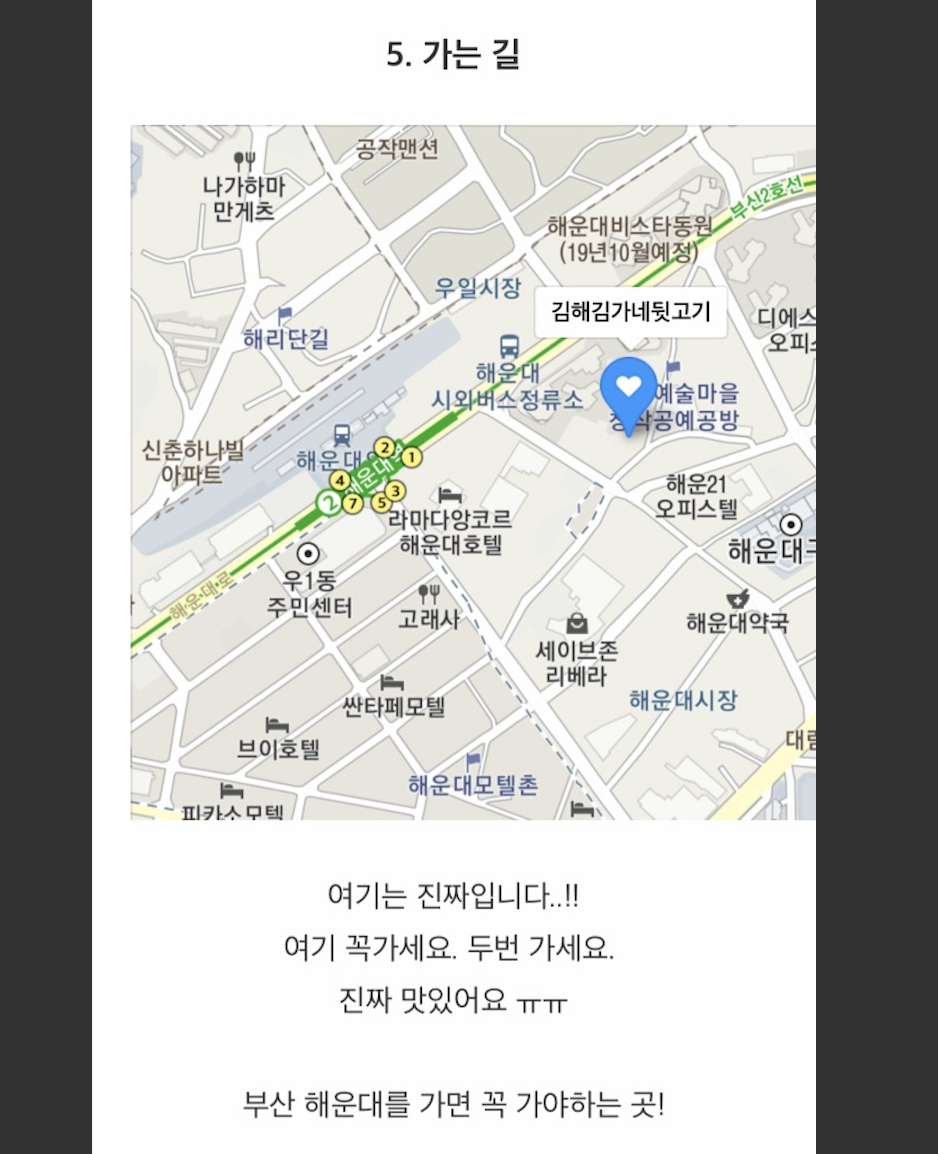
자꾸 다음 맵이
화면을 벗어나더라고요! 😭

오른쪽에 보이시나요?
다음 맵의 사이즈가
너무 커서 그래요😣
그렇다고
다음 맵의 사이즈를
모바일에 맞게 줄이면
PC 화면에서는 지도가
너무 작아서
안 이쁘거든요!
2. 지도 삽입 방법 공유
열심히 고민해서 해결했어요!
저만 겪는 문제는 아닐 것 같아서
해결 방법을 공유할게요😉
1) 카카오 맵 HTML 태그 가져오기
카카오 맵에서 추가하고자
하는 위치를 검색해요

다음과 같이
HTML 태그를
복사 버튼을 눌러요

지도의 크기와
아이콘의 모양을 정해서
소스코드 생성을 해요!
(전 개인적으로
400*400 사이즈를
좋아해요😊)

다음과 같이
이미지 지도를 클릭 후
나오는 소스코드를
복사해두어요!
2) 가운데 정렬하여 붙여 넣기
이제 티스토리 게시글에
붙여 넣을 건데
다음과 같이
HTML 모드에서 글을
작성해야 해요

아까 복사해 놓은 코드를
그대로 붙여 넣으면
가운데 정렬이 되지 않아요!!
가운데 정렬을 위해서는
아래와 같은 수정 과정을 거쳐야 해요

아래 코드를 참고해서
코드를 수정해 보아요☺️
<div align="center">
<!-- 여기에 복사한 코드를 넣으면 돼요!! -->
</div>
3) max-width / max-height 활용

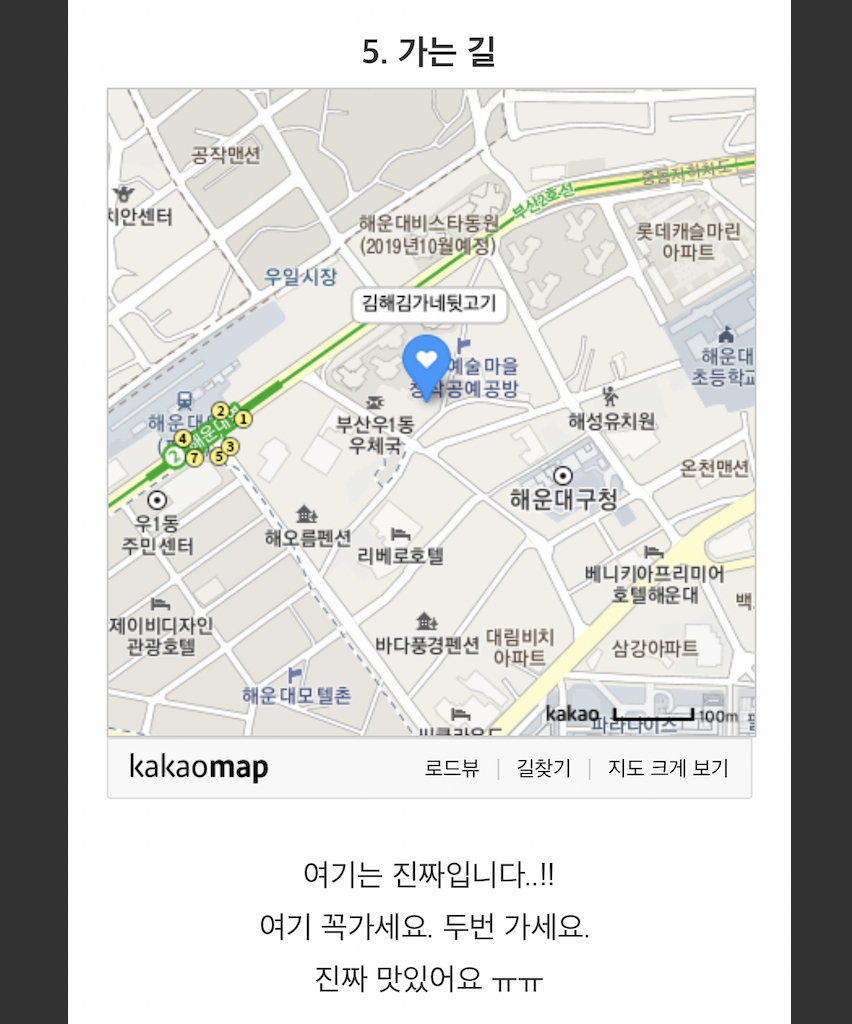
지금까지 잘 따라왔다면
위와 같은 모양일 거예요!
이제 마지막 하이라이트!
모바일 화면에서도
잘리지 않고 PC 화면에서도
이쁘게 나오게 하는 비결은
바로 max- 에 있어요!
위에 노란 네모로
표시해놓은 곳의
width / height를
max-width / max-height로
변경하고 저장하면
끝!! 🎉

이제 깔끔하게 배치된
지도를 보실 수 있을 거예요
흥미로운 추천이었다면
로그인이 필요 없는 공감 버튼 꾹 눌러주세요!
'일상스러운 > 티스토리' 카테고리의 다른 글
| [티스토리] 애드센스 상단 2개 추가하기 - 2 (0) | 2019.08.10 |
|---|---|
| [티스토리] 애드센스 상단 2개 추가하기 - 1 (0) | 2019.08.10 |
| [티스토리] 애드센스 배너광고 만들기 (0) | 2019.07.28 |
| 티스토리 애드센스 승인 : 콘텐츠가 스크랩됨 (승인 꿀팁) (0) | 2019.07.26 |
| 티스토리 애드핏 승인 : 보류사유 정리(승인 꿀팁) (3) | 2019.07.25 |