업무를 하면서 배너 개발 요청을 받아서 처리한 경험이 있다.
요청 사이트에 배너를 개발하여 추가하고보니,
내가 관리하는 티스토리에도 적용이 가능할 것 같아 보였다.
스킨을 수정해서 배너를 추가하고 배너에 광고를 넣어보았다.
티스토리 블로거들에게 광고 꿀팁이 되었으면 하는 마음으로 광고배너 추가방법을 공유하고자한다.
1. 배너 만드는 방법 익히기
배너 만들기 포스팅한적이 있다.
[Web 개발/HTML & CSS] - CSS의 position으로 배너 추가하기
CSS의 position으로 배너 추가하기
홈페이지에 배너를 추가하려 할 때 배너만을 위해 padding을 변경하고 div를 추가하기가 난감하다. 잘못 바꾸었다가 좌우에 있는 메뉴의 위치가 틀어질 수가 있는데 배너를 추가한 페이지에서만 메뉴의 위치가 틀..
kyome.tistory.com
포스트를 보고 먼저 익혀두면 스킨에 적용하기 편할 것 같다.
2. 배너 추가하기
1) 기준 태그 찾기
티스토리에서 배너의 기준이 될 태그를 찾아야한다.
크롬의 경우 F12를 눌러서 개발자 도구를 열고 Ctrl+Shift+C 를 눌러서 태그찾기 모드를 활성화 해주면
기준이되는 요소를 찾기가 편할 것이다.

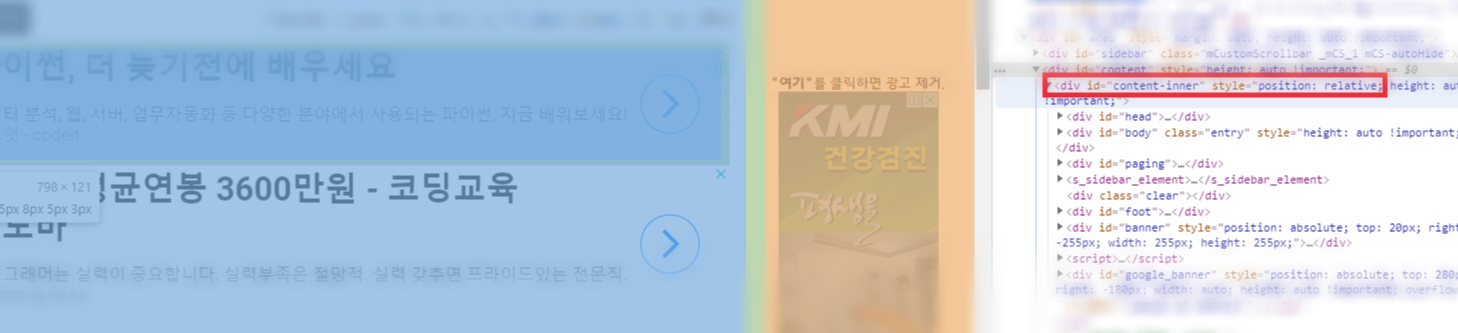
나 같은경우 id가 "content-inner"인 div태그를 기준으로 하기로 했다.
(https://kyome.tistory.com/68 게시글에서 id가 "contents"인 div 가 내 티스토리 스킨에서는 content-inner로 쓰인다고 할 수 있다. )
2) 스킨편집하기
티스토리 관리자 페이지에 접속(https://티스토리아이디.tistory.com/manage )
스킨편집 - html편집으로 접속
아까 찾아 놓은 id = "content-inner" 태그를 찾아서 style="position: relative;"를 추가해준다.
<div id = "content-inner" style="position: relative;" >해당 태그가 닫기 전에, "content-inner"의 앞에
광고판이 될 div를 추가해준다.
<div id = "content-inner" style="position: relative; >
~~~
~~~
~~~
<!--광고 div-->
<div id="side_banner" style="position: absolute; top: 20px; right: -180px; width: auto; height: auto; ">
<div align="center">
광고 코드
</div>
</div>
</div>
3) 광고 코드 붙이기
광고 div를 만들었다면 거의다 끝났다.
이제 <div align="center"> 밑에 광고사가 주는 광고 코드를 복사 붙여넣기하면 된다.
3. 움직이는 배너 만들기
움직이는 배너는 위에 참고한 포스팅을 숙지한 후에
[Web 개발/HTML & CSS] - jQuery로 움직이는 배너 만들기
jQuery로 움직이는 배너 만들기
배너를 움직이게 하기위해서는 페이지가 열린 후에도 동적으로 Element의 속성을 변경되어야한다. 이를 위해서는 당연히 javaScript가 필요한데, javascript를 통해서 HTML의 window 객체의 정보를 얻어서 동적으..
kyome.tistory.com
포스트의 내용을 따라 적용하면 된다.
4. 응용하기
JQuery와 javascript를 할 줄 안다면 간단한 코드를 추가하여 광고 배너를 더 동적으로 수정할 수 있다.
현재 나의 티스토리를 보면 반응형에 맞게 광고의 위치가 바뀌고
게시글위에 움직이는 배너는 제거 문구를 클릭하면 배너가 사라지게 해놓았다.
** 궁금한 점 댓글 달아주시면 답변 혹은 추가 포스팅해볼게요!
'일상스러운 > 티스토리' 카테고리의 다른 글
| [티스토리] 카카오 맵 추가하기 (사이즈 맞추기) (0) | 2019.08.13 |
|---|---|
| [티스토리] 애드센스 상단 2개 추가하기 - 2 (0) | 2019.08.10 |
| [티스토리] 애드센스 상단 2개 추가하기 - 1 (0) | 2019.08.10 |
| 티스토리 애드센스 승인 : 콘텐츠가 스크랩됨 (승인 꿀팁) (0) | 2019.07.26 |
| 티스토리 애드핏 승인 : 보류사유 정리(승인 꿀팁) (3) | 2019.07.25 |

